Custom Field for Uploaded Image to Media Wordpress
WordPress has a capable system when it comes to uploading various forms of media. Even so, wouldn't it be nice to have certain fields bachelor when uploading images, video and other attachments? In reality, adding custom fields to media in WordPress isn't all that hard.
If you demand more server space, we offer unlimited storage infinite on our Pro and Premium WordPress Hosting plans.
The best part is you lot tin do it without knowing a unmarried line of code. With a few customizing options, you lot can add nearly any field you'd like.
In this tutorial, I'll show you lot how to add those custom fields to media in WordPress.
Using Avant-garde Custom Fields
Don't let the proper name mislead you. The "Advanced Custom Fields" plugin doesn't require an advanced knowledge of development. Information technology'due south easy to use once y'all understand a few of the elements inside the tool.
It'south a great tool and volition handle everything from media to custom post types y'all create.
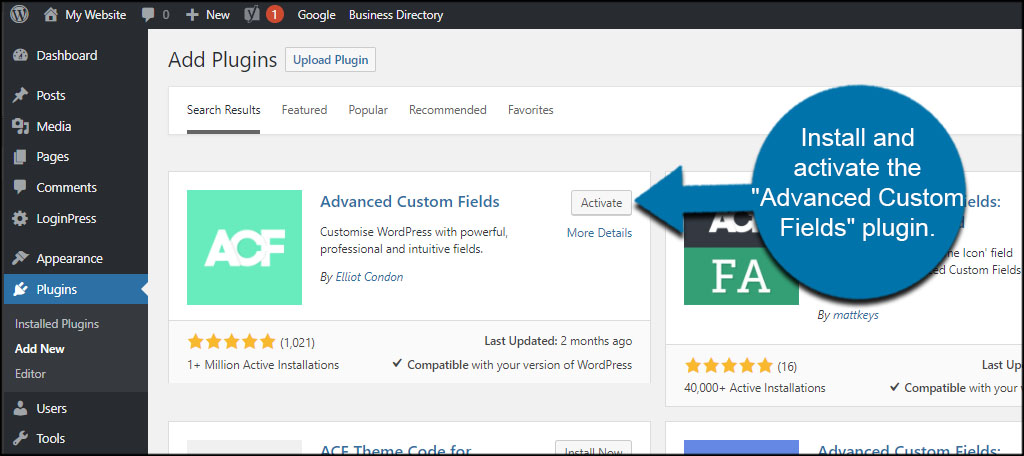
First, install and activate the "Advanced Custom Fields" plugin. You'll notice that ACF has a lot of mods and add together-ons you can use to aggrandize what the plugin can do. Yous'll need the main plugin created by Elliot Condon.

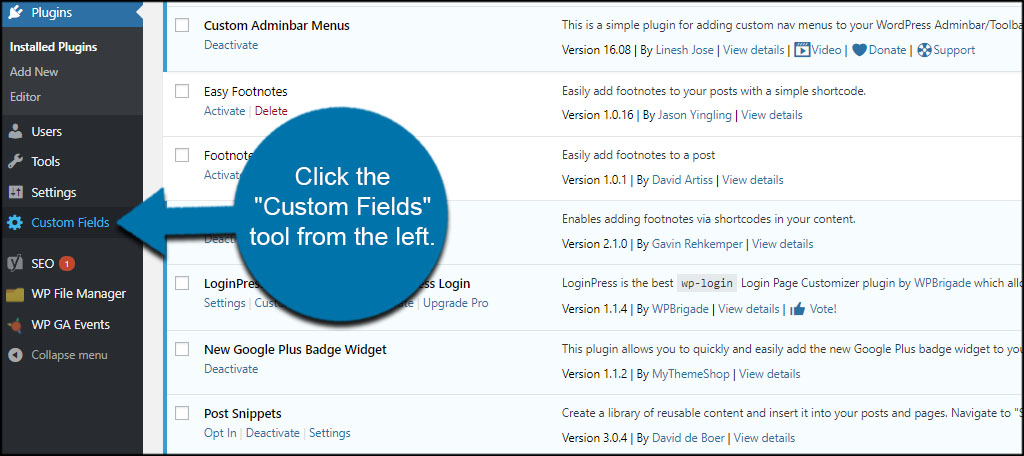
Click the "Custom Fields" tool from the left.

Adding a New Group
Yous can save fields in ACF according to groups. This is helpful if you want to keep things separated, such as fields for posts or images. Today, we'll create ane for the media library.
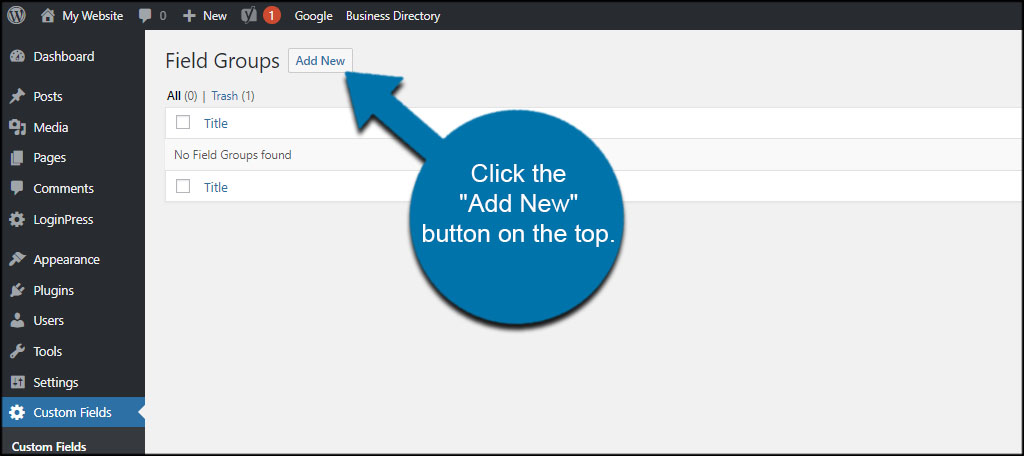
Click the "Add New" push button on the elevation.

Now this next department may seem a bit overwhelming to beginners, only information technology's actually non that difficult to manage.
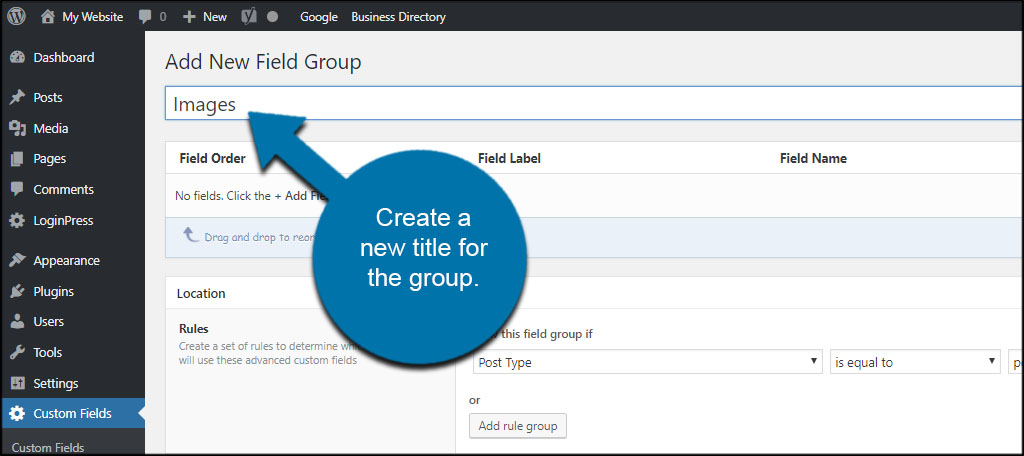
Create a new championship for the group. I am going to telephone call this "Images" because information technology's what I am editing in WordPress.

For this tutorial, let'southward say we want two new fields for media. One for "Photographer" and i for "Location."
Creating Custom Fields for Attachments
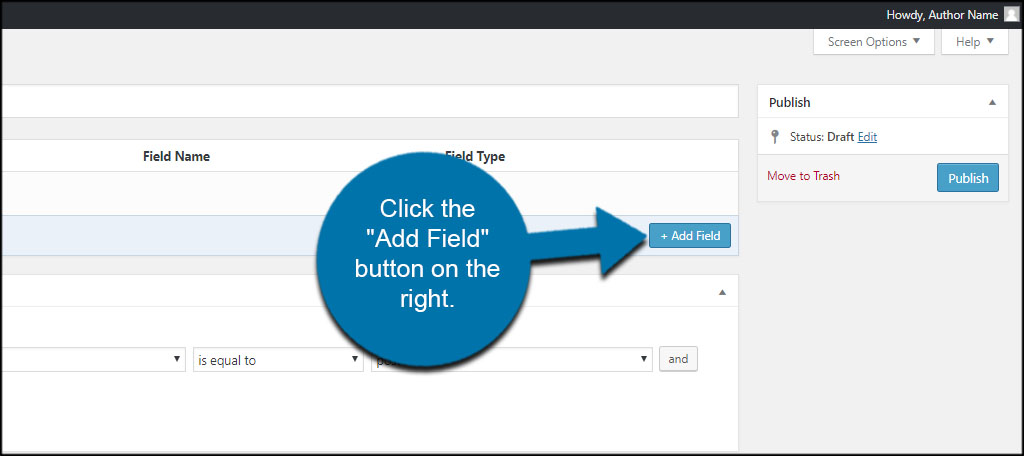
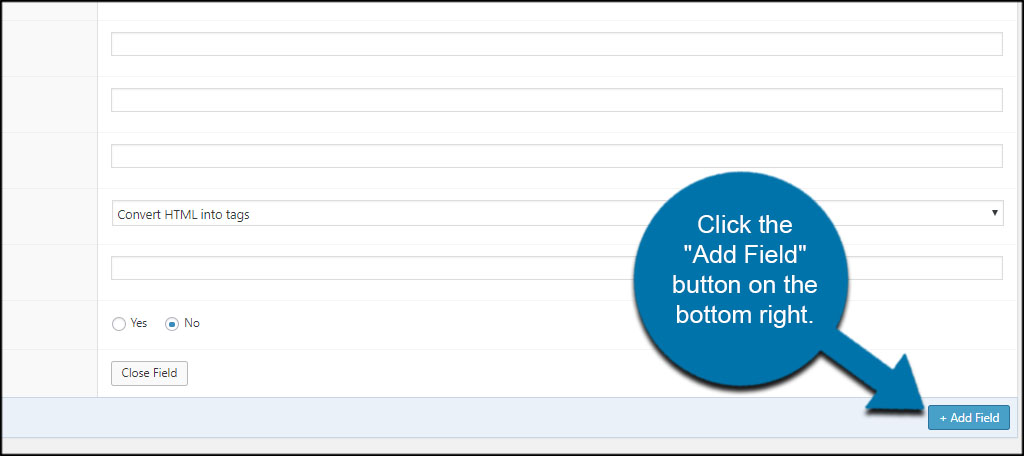
Click the "Add together Field" push button on the correct.

This will expand a whole new section to add your new custom field in WordPress.
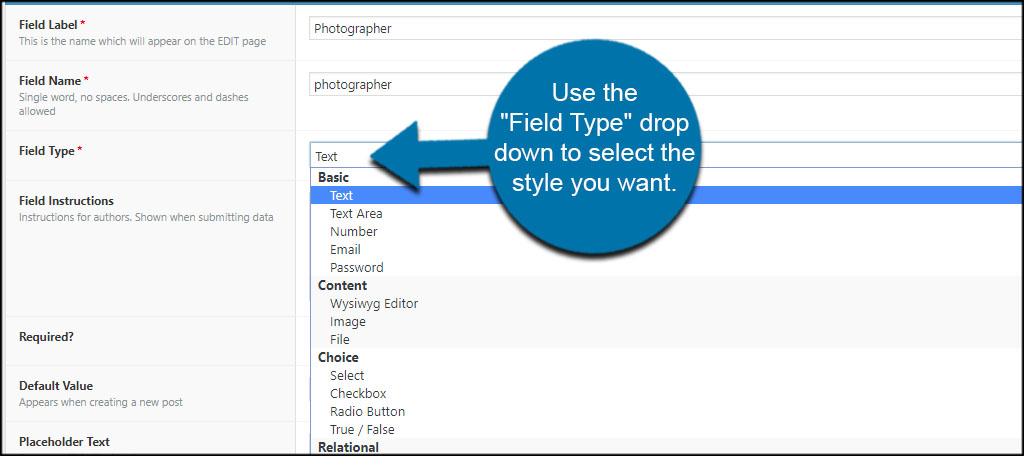
Input a "Field Label." This is the text that is displayed when a file is uploaded or edited. For this example, I'll use, "Lensman."

Field Name will automatically change to reflect the label you entered. This is an identifier for the plugin, and you tin make this whatever y'all want. I suggest keeping information technology as the default, though.
Next, apply the "Field Blazon" drop down to select the mode you want. Since this is a text entry of a name, I'grand keeping information technology every bit "Text." However, you accept a variety of options to choose from to arrange your needs.

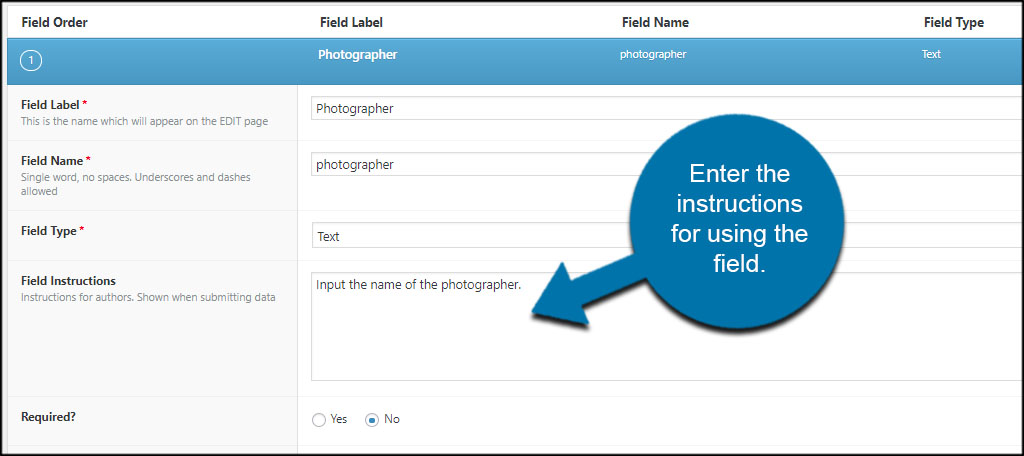
Enter the instructions for using the field. This is displayed when someone is entering data. I'grand going to keep it elementary and easy to follow.

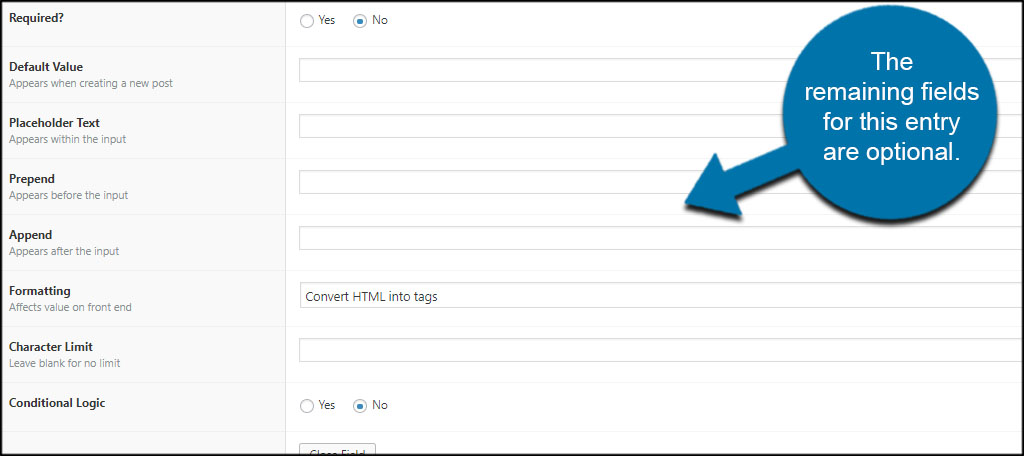
The remaining fields for this entry are optional. You tin prepare the field to exist required, what is displayed equally default if data is non shown and text before and later the input.
For the sake of time, I'chiliad just going to go out these as default for at present.

What if y'all want to add a second custom field to the media manager? Afterward all, I want to add "Location" to the file upload screen besides. Click the "Add together Field" push on the bottom right. Another entry screen will show like the one higher up.

Create a new custom field similar y'all did earlier. If you only want the one, you can skip this and move onto the rules.
Setting Upwards the Rules
Below the custom field editor, you'll see a section for Location and Options. This is how WordPress volition utilise the new custom fields in your website.
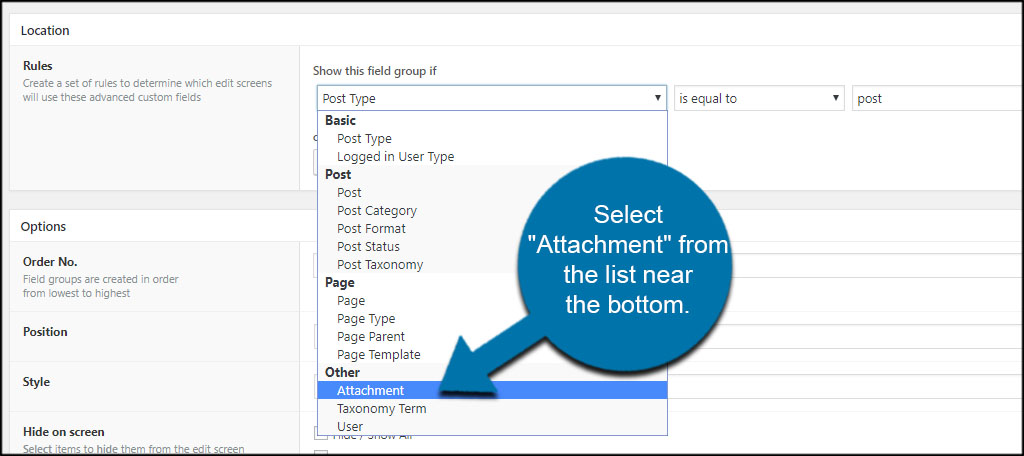
Change "Show this field grouping if" to the type you want to apply. Using the drop downwardly, you tin run into all the dissimilar elements the plugin lets yous modify. Because we are changing the media library, select "Attachment" from the list near the bottom.

Now, the Options below the rules are only that, optional. This lets you selectively hibernate the grouping from various areas of the website, the position of the fields and the society in which they appear.
For this sample, I'll simply leave these settings as default. You tin always come dorsum and make adjustments at a afterward date.
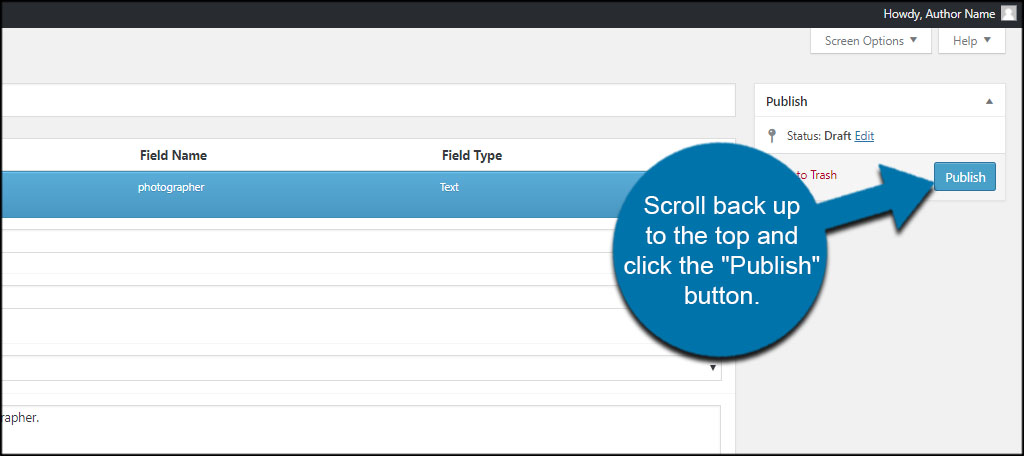
Curl support to the top and click the "Publish" button.

Now, all images will have the new fields available.

Are these new fields added to past uploads?
Yes. When you create a new custom field and group, any content related to information technology in the "Post Blazon" you select is affected. This means you can go back and add details to media you've uploaded to your website.
What is a practical utilize for creating custom fields?
Bated from amend arrangement, you can utilise custom fields in media to support search functions. So in the example above, I could search for all pictures that were taken in a specific location or by a certain photographer. This is just one example of many for why you would put custom fields in media files.
Something else y'all may exist interested in is how you lot can attach add-on plugins to aggrandize what ACF can practise.
For example, you can include an prototype crop feature that will allow users shrink downwards the epitome to an exact size. This means you wouldn't have to go into the media library to crop an prototype as users can practise it during the upload.
These are all accessible from the WordPress "Add together Plugin" department.
Custom Fields for a Custom Website
I of the reasons why so many people use WordPress is considering of its flexibility. Creating custom fields for attachments in WordPress is only part of that versatility. Expand what you lot can do on your website. It may salvage you time and even money in some cases.
What kind of customizations take you put into your website? Have you lot ever thought well-nigh showing off an image gallery to engage your visitors?
Source: https://www.greengeeks.com/tutorials/add-custom-fields-to-media-wordpress/
Belum ada Komentar untuk "Custom Field for Uploaded Image to Media Wordpress"
Posting Komentar